A’s BIT Works リニューアル!A’s BIT Works2.0 へ。
久しぶりの更新です。
そして、サイト自体のリニューアルです!
実は「Web2.0」という「概念」へのフリービットの方向性を、技術会社として
「目に見えて実際に動かすものを作ること」で、示せないものかと、
社内で有志を募ってサークル的なプロジェクトを立ち上げていろいろとやっていました。
いやいや、楽しかったですねぇ。
フリービットの技術力満載のブログシステムになりました。
# 当然、一般のフリーの技術も利用させていただいています。
# コミュニティの方々に感謝感謝です。
システムに負けないように、コンテンツ(文章)も頑張っていかないといけませんね。
ティム・オライリー氏が定義した「Web2.0」は、
| 1.Folksonomy | 階層型ではなく、コンテンツ作者もしくは、その他の人による自由に分類する思想 |
|---|---|
| 2.Rich User Experiences | ブラウザー上であっても、Nativeアプリケーションのようにリッチな操作が出来る。Nativeアプリケーションは、さらにネットワークを利用してリッチな体験が出来る。 |
| 3.User as contributor | サービス自体の価値を高めるために、ユーザーが貢献する思想。また、その貢献が自らにも戻ってくる。 |
| 4.Long tail | パレートの法則(8:2)ではなく、果てしなく伸びていく尾の部分を重視する。 |
| 5.Participation | ユーザー参加型開発、ユーザー生成コンテンツ |
| 6.Radical Trust | ラディカルな性善説、知のオープンソース |
| 7.Radical Decentralization | ラディカルな分散志向 |
という7項目となっています。
フリービット(ボランティアサークル)では、これらに関していくつか
技術を開発しています。
これらは、フリービットのEL-UAの”Ubiquitous Interface Technology”として検証をされていく予定です。
続々登場予定ですので、お楽しみに!
 |
 |
梅田氏の名著「ウェブ進化論」で表現するところのネットワークの
「あちら側」(サーバ環境)と
「こちら側」(クライアント/PC環境)
のリソースをひとつのユーザーインターフェイスで表現しています。
Emotion Linkを利用してネットワーク的、コンピューターリソース的には「あちら側」と「こちら側」の差を消滅させてみました。
さて、何のことかわからないかもしれませんが、
- Ubiq Photoは、いわゆるBlogの画像スライドショーのアクセサリです。
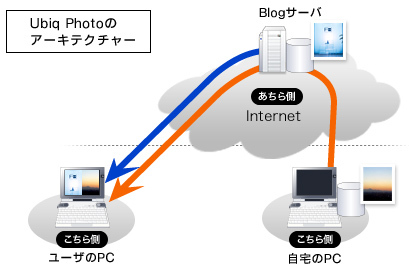
一般的なブログサイトに簡単に憑依することが出来ます。 - アーキテクチャーとしては、
・「あちら側」は、Blogサーバに保存
・「こちら側」は、Emotion Linkを使って自分のPCに保存した写真を表示させています。「あちら側」と「こちら側」を
シームレスに表現して、どちら側も「自律ノード」という
インターネットアーキテクチャーの本質 をさりげなく表現しています。 - 投稿した画像は「タギング」されて、メタ情報を持っています。
画像という「思い出」から実記事をたどることができます。 - 「こちら側」タブで表示される画像をクリックすると、別Windowが
表示されますが、これはリアルタイムに僕の自宅(いわゆるこちら側)
においている、ちょっと非力なVAIO U初代機(Crusoe 860Mhz)から画像を
取得しています。それだけじゃなくてこの画像は自由にリサイズすることができます。
その処理は、すべてVAIO U君のCPUリソースを使ってリアルタイムに
処理されています。サーバは、VAIO UへのPathを提供するだけで、
何もこの処理においてはCPUリソースを使っていません。簡単な、
「グリッドコンピューティング」を導入してみました。
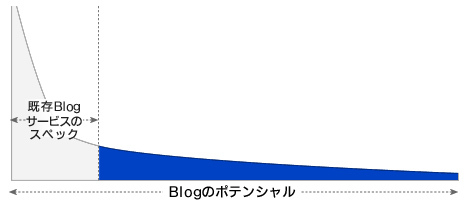
この仕組みによって、自由に個人が「あちら側」で提供されているサービスのスペックを変更することができるようになりました。
ブログ自体のサービスは、ロングテールなのですが、それがサービスになった自体で、大多数の人のニーズを満たすスペックを定義されてしまいます。
ディスク容量が○GB、、、などなど。Emotion Linkというテクノロジーによって、その限界に挑戦してみました。Ubiq Photoでは、自分のPCのスペックを強化することで、ブログサービスのスペックを変更することができます。
梅田氏が言うところの「あちら側」にある「情報発電所」に対して、このシステムは、個々の家庭に「太陽電池発電システム」を置いたり、それらで発電した電気を発電所に対して供給(売る)ことが出来るという現在の流れを表現しています。
こういうことを、さくっと、いわゆる「ブログアクセサリ」として作ってみました。
 |
 |
一文字入れる毎に検索を行ういわゆる「インクリメントサーチ」を実現しています。
メモリ上に簡易データベースを構築し、100m secで瞬時にブログコンテンツを探し出します。面倒な画面遷移もありません。
インターネットのキラーアプリケーションである「検索」という「行為」をさらに効率的にする方法として検討してみました。
 |
 |
新しいブラウザーのインターフェースです。
コンセプトとしては「Pre Click Interface」。クリックする前のユーザー体験と、セキュリティに焦点を当てています。
すでに完成していますが、これはまた別の機会にリリースをさせていただきます。
※2006年7月13日にリリース致しました。
詳細は「SmartBrowz リリース!」をご覧ください。
後、3つほど面白いものが登場予定です。
このような形で、我々が考えるWeb2.0への回答を出して行きたいと考えています。
これらの技術は当ブログだけでなく、様々なサービスで再利用可能となっています。もしもご興味がありましたら、一声お声掛けください。